Hexo博客指南|第十篇:Icarus配置 - 赞赏按钮插件
本文介绍Icarus 3支持的赞赏按钮的安装配置。
若需同时展示多个按钮,只需像如下这样在主题配置的donates数组中添加多个按钮配置:
1 | donates: |
支付宝
安装指南
登录支付宝并导出个人支付二维码图片。
将二维码图片保存到你的Hexo网站的附件文件夹下,或将它上传至图床。
向主题配置中添加如下配置:
themes/icarus/_config.yml 1
2
3
4
5donates:
-
type: alipay
# 支付宝二维码图片地址
qrcode: /path/to/alipay/qrcode.png
Buy me a Coffee
安装指南
注册Buy me a Coffee并复制个人页面的地址。
将如下配置添加到主题配置中:
themes/icarus/_config.yml 1
2
3
4
5donates:
-
type: buymeacoffee
# 个人赞助页面的地址
url: /path/to/buymeacoffee/personal/page
Paypal
安装指南
登录Paypal,点击此处来创建一个Paypal捐赠按钮。
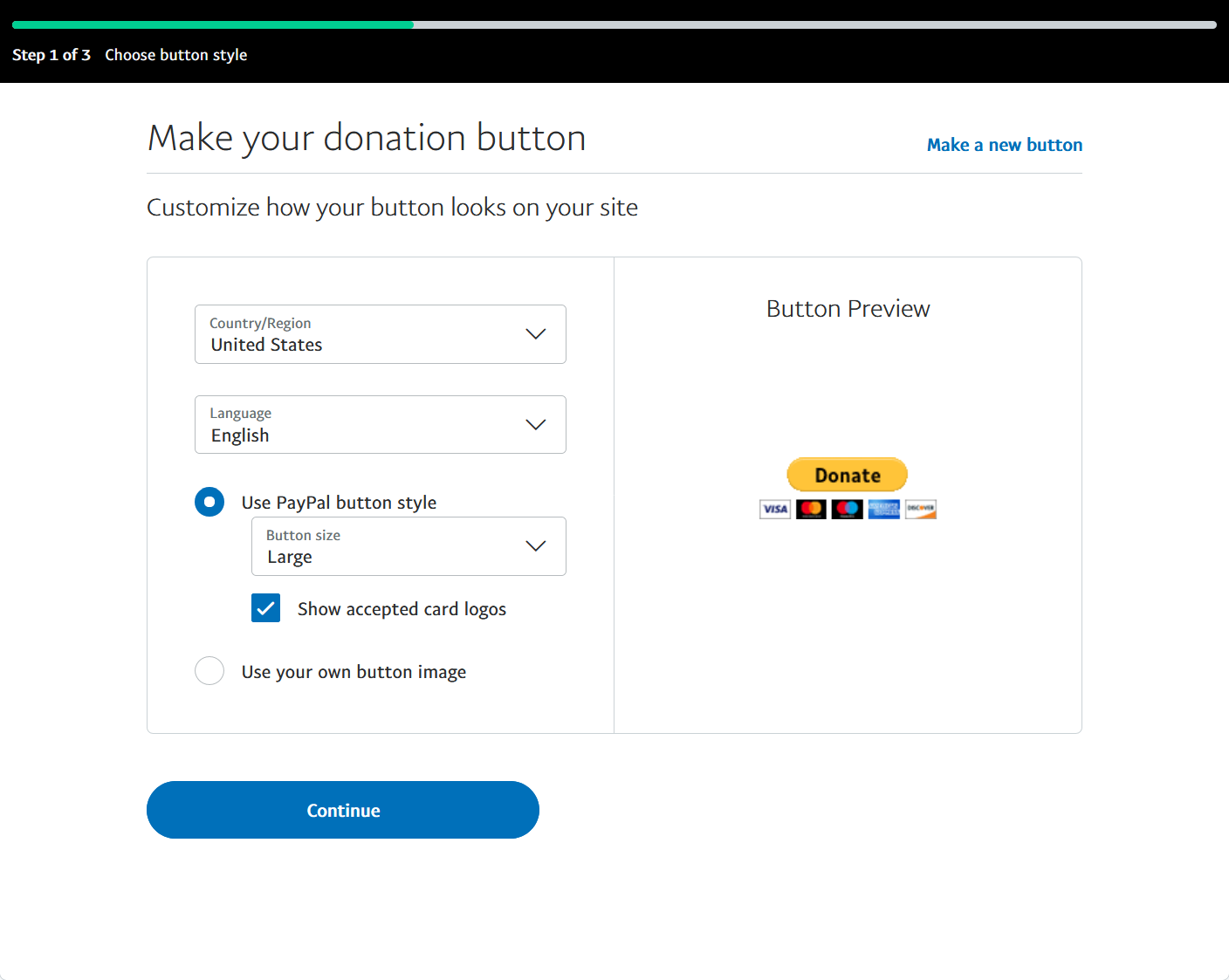
在“选择按钮样式”(Choose button style)页面选择“国家/地区”(Country/Region)和“语言”(Language),点击“继续”(Continue)
进入下一页面。
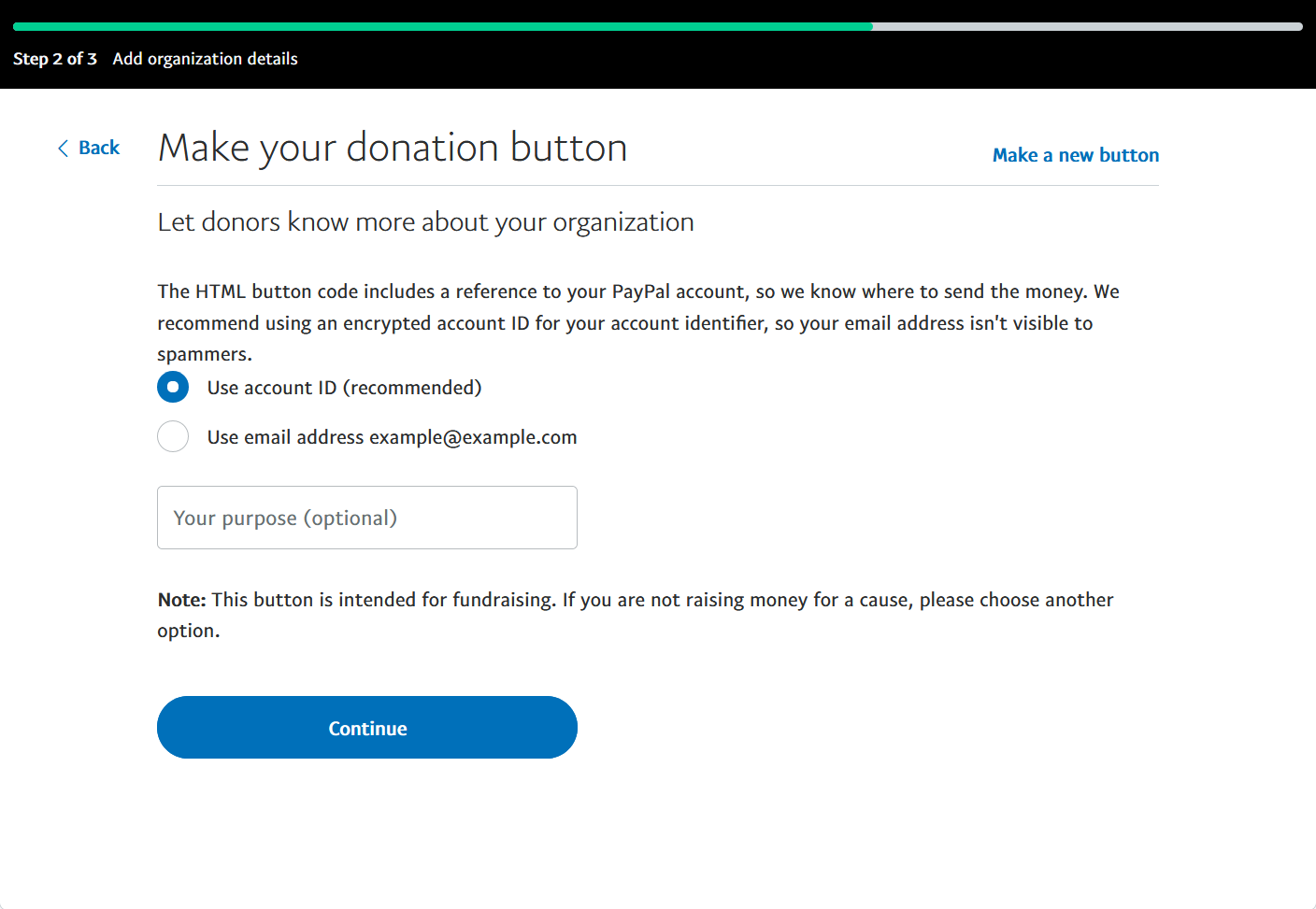
在“添加机构详情”(Add organization details)页面中,选择“使用账号ID”(Use account ID)或“使用Email地址”(Use email address)
作为唯一账号标识符。
然后点击“继续”(Continue)进入下一页面。
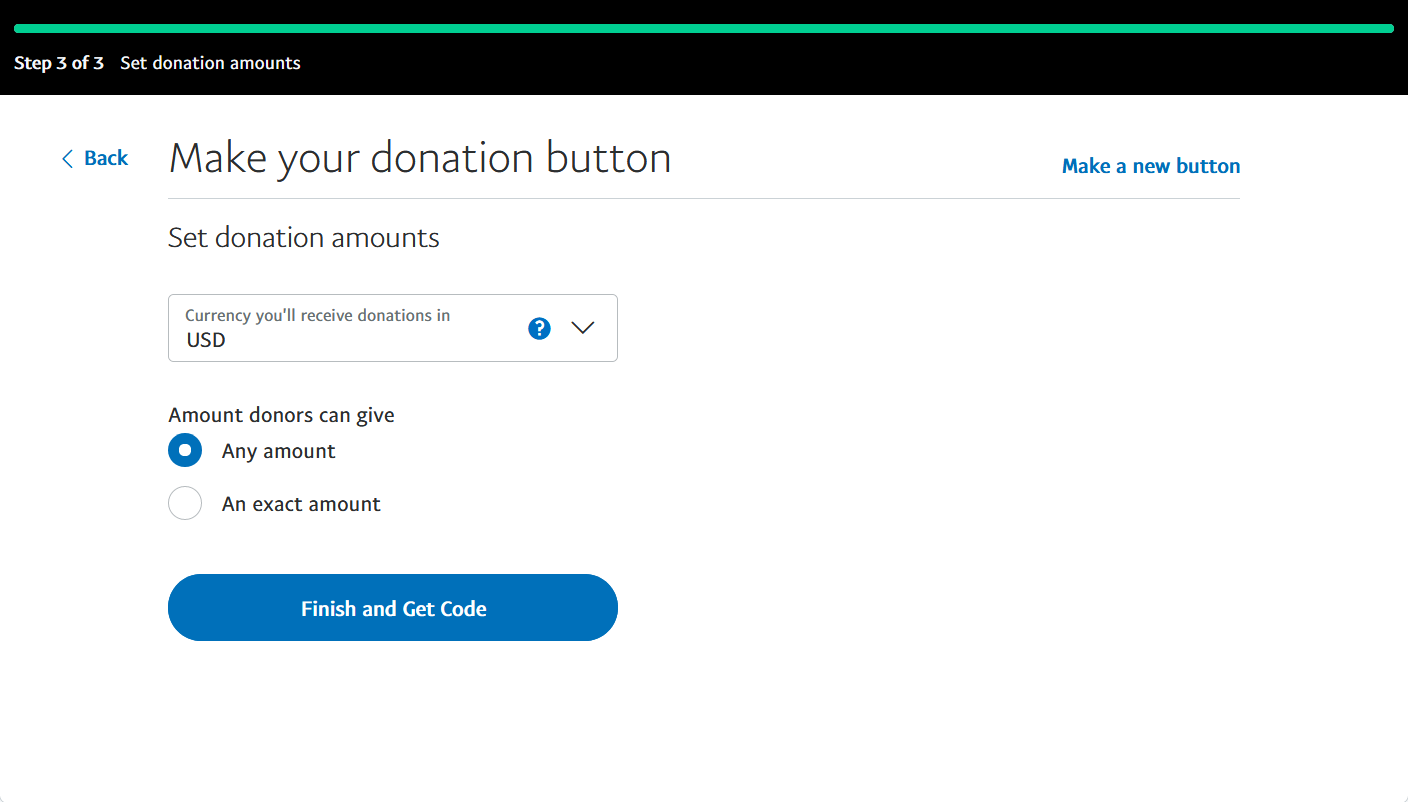
在“设置捐赠数额”(Set donation amounts)页面选择“接收的货币种类”(Currency you’ll receive donations in),捐赠数额选择
“任意数额”(Any amount)。
此捐赠按钮暂不支持“指定数额”的捐赠选项。
点击“结束并获取代码”(Finish and Get Code)按钮进入下一页面。
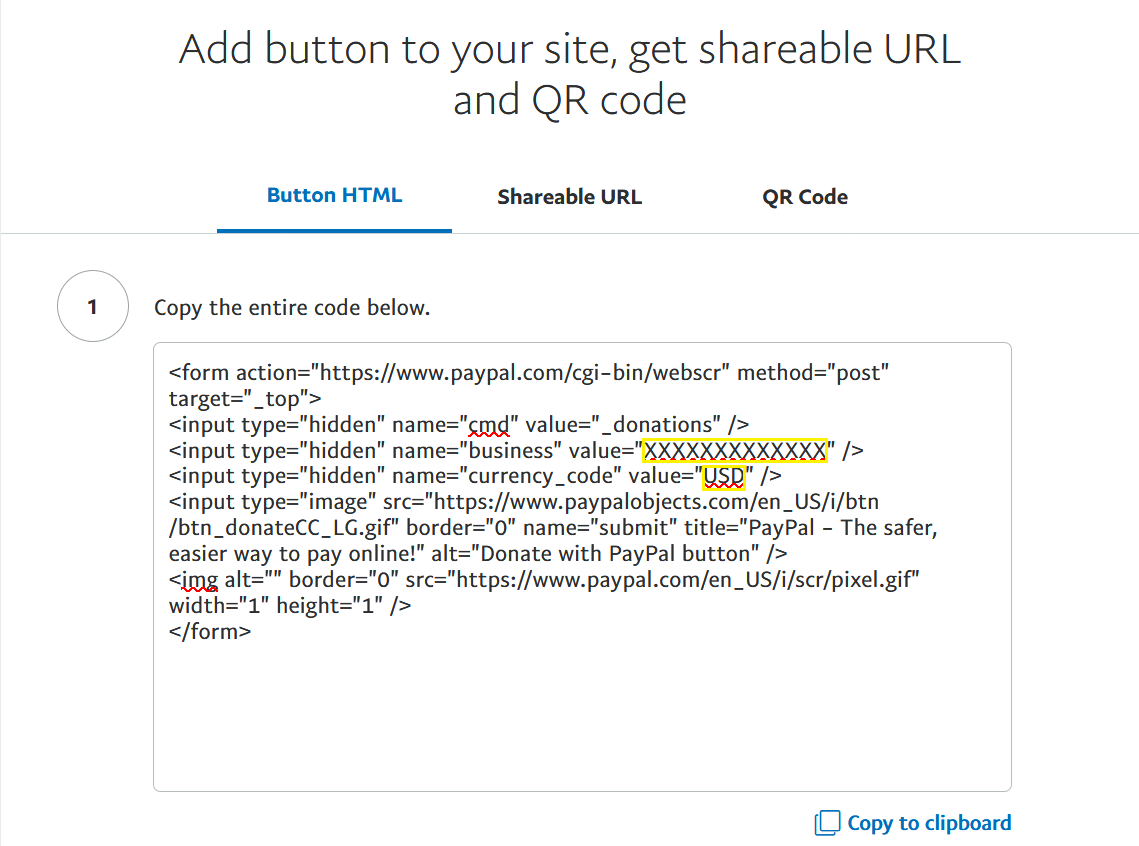
从“按钮HTML代码”(Button HTML)页面中复制
business和currency_code两项的值。
将它们填写到主题配置的business和currency_code设置中。
例如,下方的Paypal捐赠按钮代码:
Paypal按钮HTML代码 1
2
3
4
5
6<form action="https://www.paypal.com/cgi-bin/webscr" ...>
<input type="hidden" name="cmd" value="_donations" />
<input type="hidden" name="business" value="XXXXXXXXXXXXX" />
<input type="hidden" name="currency_code" value="USD" />
...
</form>对应的主题配置为:
themes/icarus/_config.yml 1
2
3
4
5donates:
-
type: paypal
business: XXXXXXXXXXXXX
currency_code: USD
Patreon
安装指南
注册Patreon并复制个人页面的URL地址。
将如下配置添加到主题配置中:
themes/icarus/_config.yml 1
2
3
4
5donate:
-
type: patreon
# 个人赞助页面的地址
url: /path/to/patreon/personal/page
微信
安装指南
登录微信并导出个人支付二维码图片。
将二维码图片保存到你的Hexo网站的附件文件夹下,或将它上传至图床。
向主题配置中添加如下配置:
themes/icarus/_config.yml 1
2
3
4
5donates:
-
type: wechat
# 微信二维码图片地址
qrcode: /path/to/wechat/qrcode.png
参考文章:
参考链接
- 本文标题:Hexo博客指南|第十篇:Icarus配置 - 赞赏按钮插件
- 本文作者:Ji2xpro
- 本文链接:https://ji2xpro.github.io/7a270e6f/
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!

